
Greenergy

Overview
This is a capstone project for the Information School at the University of Washington. We were required to complete (plan, design, document, and build) a project that provided a solution to a real-world problem.
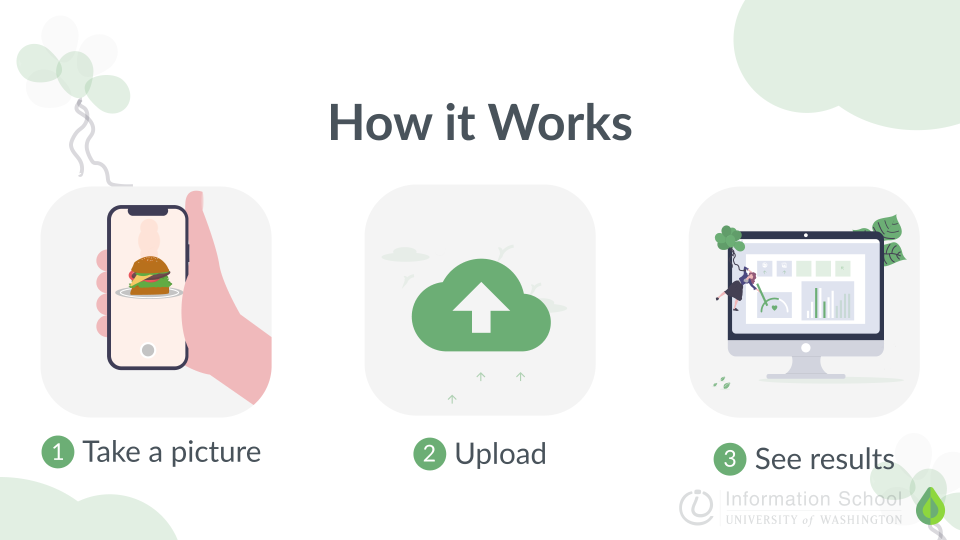
Greenergy is an application that uses image recognition through machine learning on food items to provide users with immediate feedback to inform them about their carbon footprint.
For this project I worked in a team of four, which include two designers and two developers, to design and build an application that presents a visualization of carbon footprint to those that are unaware of the correlation of food products and climate change.
Team
Wo Bin Chen, Calvin Chen, Ray Zhang, Rio Ishii
Duration
January 2020 - June 2020
Role
Product Designer, Project Manager
My Role
As a team with two designers we had to work closely together to research and ideate to make sure that we were consistent with our designs. We also had to work closely with the developers to make sure that our designs were feasible and correctly implemented to function the way as intended. As a designer, my tasks were to prototype the landing page and dashboard. As a project manager, my tasks were to plan an Agile schedule and to make sure that tasks were complete on time.
Constraints
Because there are so many foods in the world, it was difficult fitting all of it into a limited database. In our database we had about 100+ food items, which contains common foods that are eaten (i.e. hamburgers, steak, eggs).
Problem Statement

How might people who lack awareness of climate change be presented with immediate feedback of their contribution to greenhouse gas emission so they can ultimately reduce their day-today carbon footprint to decrease the rate of climate change.
Research
To get an understanding of the correlation of food and climate change, we did user and market research and literature review. Although climate change is a problem that affects everyone, we wanted to focus on people who were unaware about climate change. User researching was mostly done through surveys and interviews with friends and family.
We did user research to get an understanding of whether or not people knew about food and climate change are correlated and how much intake of red meats.
In our market research, we looked at potential competitors on how they might have similar applications/services regarding climate change or food.
Literature review was done to get an understanding of what foods had greater carbon footprint. We also wanted to know methods to asses and reduce carbon emission footprints.

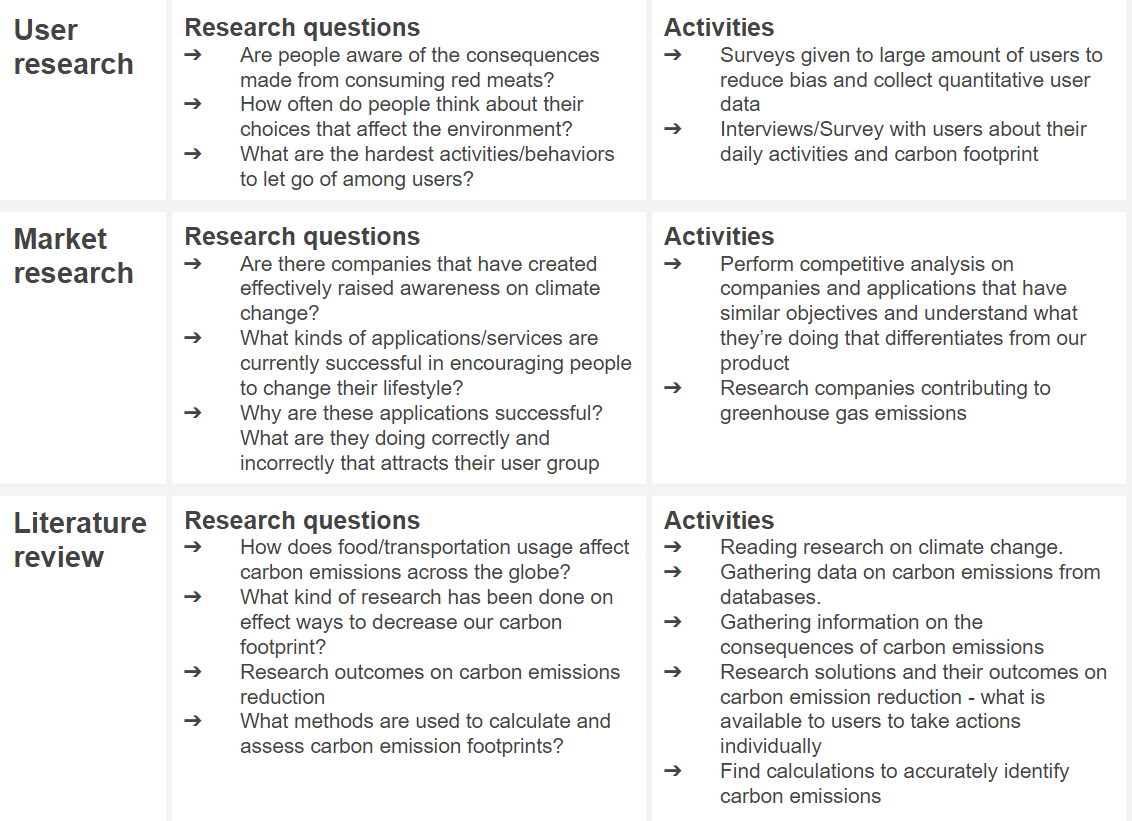
Research plan that lists the research questions and activities
Research Insights
User Research
Average person thinks about the environment twice per week
Average person consumes red meat 3 times per week
When eating, majority of the people do not think about carbon emission and how what they eat affects the climate
Market Research
Applications like Bite AI and CalorieMama utilize food recognition, but have no available API
Could partner social media sites like Instagram
Food recognition applications in the market have no info about carbon emissions
Literature Review
Utilizing a trained InceptionV3 convolutional neural network is one of the best image recognition networks at the moment and will serve as a good basis for our food recognition model
10-30% of the carbon emissions for a US household comes from food
Average Annual Expenditures for food in a US household is $6000
Our Solution


Personas
We created three personas to help guide us through the user’s flow for our product. We wanted to create personas that were not as informed about climate change, however are concerned about the issues that arise from climate change.
For each persona, we listed out each of their attributes and goals to have a structure of characteristics for them.



Low Fidelity Prototype
We designed a low-fidelity prototype to build a website layout that was easy to understand and follow. Because there was no focus in color and images at this stage, we built a structural prototype that we can easily add content to in the future.
Moodboard

Next step in designing was to decide the colors and typography for the next stage of the prototype. We decided to use colors that went with a “reduce climate change” theme and wanted the typography simple and neutral.
We put in other components, such as images, assets, buttons, and icons to build our moodboard to build a general feel of how the product should look.
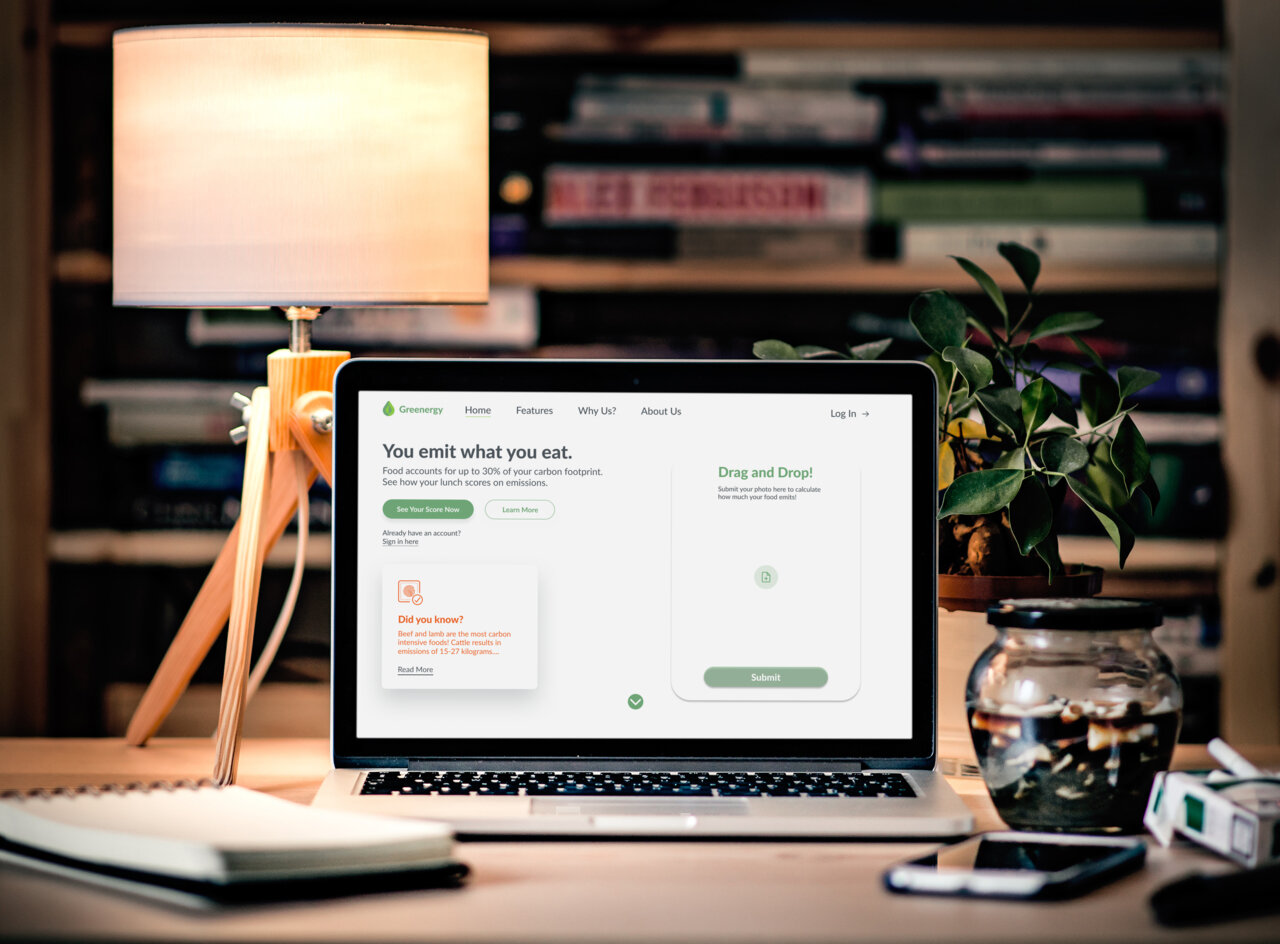
Final Designs
Reflection
The team’s goal was to create something that would potentially make a positive impact in the world. I think that we did achieve that by creating something that was innovative and informational. If people were aware of the fact food impacts their carbon footprint, they might change their lifestyle choices to create a better future. The idea was to create a feedback loop for users so they can reduce the amount of carbon in the current atmosphere.
Previously I have worked on other projects with some of my teammates in the past before working on this project. Because of this, I expected that we would work well together and have a exceptional product. I think that my expectations were well met, because we communicated to each other effectively. A major challenge that we faced during the project was Covid-19, because it prevented us from having in-person meetings. However, we persevered and adapted by having frequent meetings online and kept each other accountable for our tasks.








